What is an Empathy Map?
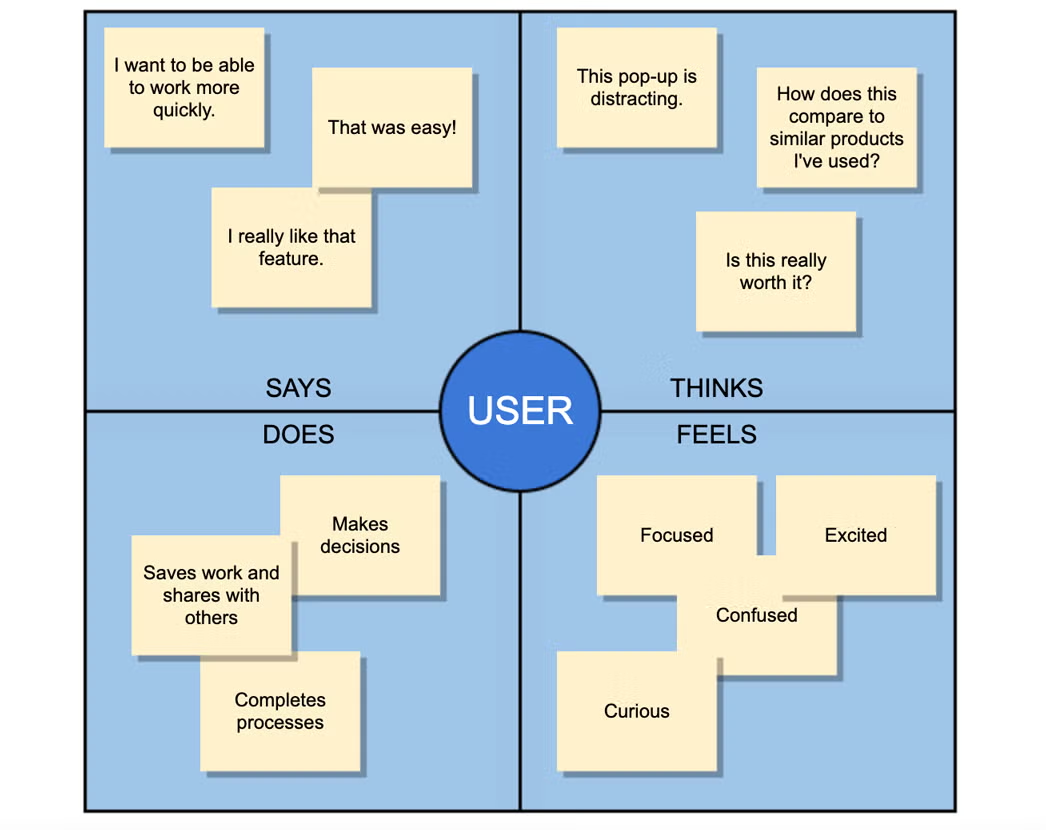
An empathy map is a diagram with four quadrants that illustrates a product team’s knowledge of users' thoughts, feelings, and actions.
It’s used to quickly and easily express user needs, especially to stakeholders who may not be involved in the research and design process, such as executives or clients.
It’s also a valuable resource for you to reference as you develop new products and features. That's because it keeps you focused on your ultimate goal, which is to provide solutions that meet a need or solve a problem for your users.
Including an empathy map in your team's Confluence documentation is a great way to drive that user-centric approach to development. If you're ready to start empathy mapping with your team, it's free to try Gliffy for Confluence, where you can even collaborate on an empathy map with your team in real time!
Back to topEmpathy Mapping Example and Template
There are many different ways to make an empathy map, and each team might create one differently depending on what the product is and what stage of the design process they are in.
However, the most common form has four quadrants—says, thinks, does, and feels—with the user at the center.
Who Uses an Empathy Map?
Product teams and marketing teams alike can use and benefit from empathy mapping exercises. For example, product teams might use an empathy map during the requirements phase to organize feedback into user stories. Marketing teams might create an empathy map to create customer personas. Any time you want to create a shared understanding of a certain type of user, this exercise can be helpful.
Empathy mapping can be done at the beginning of the UX design process, or it can be used further along in the design process as new products or features are being tested. It can also be used in tandem with other UX-focused exercises like customer journey mapping and story mapping.
Why is Empathy Mapping Important?
The goal of empathy mapping is to understand your users. It’s important to take a user-centric approach to product research and design because if you don’t understand what your users really want, they won’t be willing to invest in your product. Their needs should always be the primary motivation for developing new products or features.
Empathy mapping also allows you to consolidate and organize qualitative user research, such as surveys and interviews, so that it can inform decisions in the future and give you a deeper understanding of users. It also enables you to communicate those insights simply and clearly to relevant stakeholders.
The process of empathy mapping can expose any holes that may be present in your research and serve as a good indicator of whether you need to do further user research.
Back to topHow to Make an Empathy Map
Before you begin, you will want to do two things: first, gather any qualitative user research you have, and second, determine the scope of the exercise. Do you want to map just one user persona or multiple? If you want to do more than one, each persona should have its own map.
Empathy mapping can be done individually, but it is also a great team exercise to align the whole team’s understanding of your users.
You can use a whiteboard for this exercise, but especially if your team is remote or hybrid, using an online diagramming tool like Gliffy will make it easier to preserve, document, and share your work. Gliffy works just like a whiteboard, complete with sticky notes that your team can drag and drop onto the canvas to record their ideas.
The main sections are as follows:
- Says
- Thinks
- Does
- Feels
Additional sections can be added based on need and relevance.
Quadrant 1: Says
The first quadrant to fill out is what the user says while using your product. This information should be taken directly from your research if possible. List what past and current users have expressed about your product and their experience with it.
Quadrant 2: Thinks
The second quadrant is about what the user is thinking throughout their experience with your product. There may be some overlap here with the “says” quadrant, but the purpose of “thinks” as a separate quadrant is for you to consider what users might be thinking that they aren’t saying, and to consider why they might not be saying it.
This step may require some brainstorming from you and your team, but will be incredibly helpful in shaping the direction of your project.
Quadrant 3: Does
The third quadrant describes what actions users take while using the product. This information can come from user testing or interviews. Pay special attention to where they seem to get confused or behave in a way that you did not intend or predict.
It can also include actions they take that are related to their customer journey, such as comparing other products or making purchasing decisions.
Quadrant 4: Feels
The final step in the empathy mapping process is to consider how the user feels throughout their experience and how they might feel coming away from the experience. This should be based on data, but also requires a little brainstorming.
When completing this quadrant, focus on the user’s emotional state, both the what and the why. For example, if something was loading slowly or they weren’t able to find something they were looking for, they might be feeling frustrated or confused. If they found the product helpful, they might be curious or excited.
Variations and Optional Steps
Although says, thinks, does, and feels are the four main quadrants of the traditional empathy map, there are many variations and additions. One of the most common additional considerations is “pains and gains.” Pains are the issues or problems users have that you want your product to solve for them, and gains are the benefits you want users to have from using your product.
Another common variation is grouping “thinks and feels” together in one quadrant, and “says and does” together in another. The remaining quadrants are “sees” (what users see about the product before, during, and after their experience with it) and “hears” (what others might say to them during their experience or after it).
Ultimately, the goal of this exercise is to develop a clear and detailed understanding of your users. As long as it helps you meet that goal, it doesn’t matter which additional categories you choose to include.
After the Exercise
If everyone on your team contributes, there may be a lot of overlap on their insights. If so, that’s a good thing! It means you are aligned in your understanding of your users. After the exercise, consolidate the overlapping comments so the map looks simple and professional.
If your team struggles with completing this exercise, that’s an indicator that there might be holes in your user research. You can complete a root cause analysis by making a fishbone diagram to figure out what the problems are and, from there, what actions must be taken to fill those holes.
Back to topUsing Your Empathy Map
Now that your map is complete, it’s a great visual resource not only for your team, but also to help you clearly illustrate the needs of users to non-designers.
You can edit the map throughout the design process or as you gain new information about your users, so it always reflects the direction of the product’s development. For example, if you gain new insights through user testing, make updates to include that information so it can be used as a resource for the whole team.
If your team uses Confluence, you can create and edit your empathy map in Gliffy and it will automatically update wherever it is linked. That way, your whole team will always be up to date on the newest information to keep the user at front of mind and engage in a user-centric design approach.
Back to topGet Started with Empathy Mapping in Gliffy
Gliffy’s easy-to-use drag-and-drop interface is a great way to jump into empathy mapping because you’ll be able to diagram at the speed of your ideas and share the results with your team immediately.
Get started with a free trial in Confluence and your team will be engaging in user-centric thinking in no time.