What is a Wireframe?
A wireframe is a diagram that visualizes how a webpage or application will look in the same way you'd use a blueprint for a house. It's a sketch of the interface's structure, usually without any color, images, or other visual design choices made or inserted.
You'd create a wireframe to map out your content strategy, to allow for collaboration, and to visually assess if your ideas will work.
Back to topWireframe Examples and Templates
In the steps below, you'll learn how to make a wireframe in Gliffy. Start your free trial in Confluence to follow along! You can learn to create a wireframe from scratch, or use one of our wireframe examples as a template.
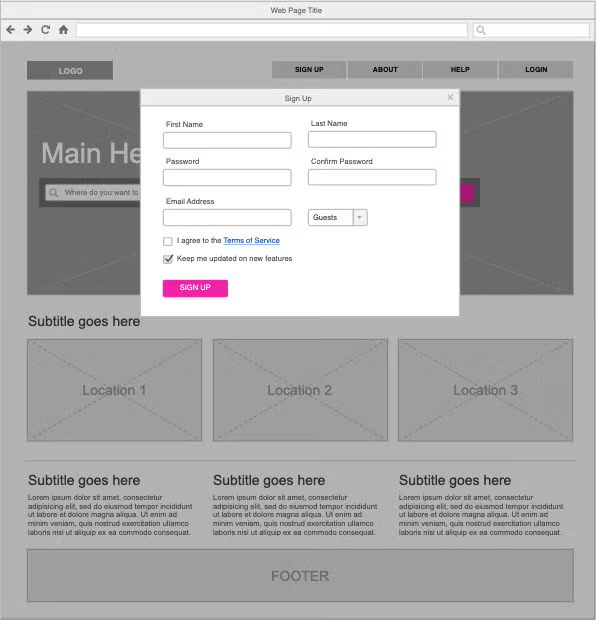
Signup Page Wireframe Example
This wireframe template includes a modal to show the typical sign-up steps on a website or event. You can also edit the shapes behind it to show what page this experience will live on.

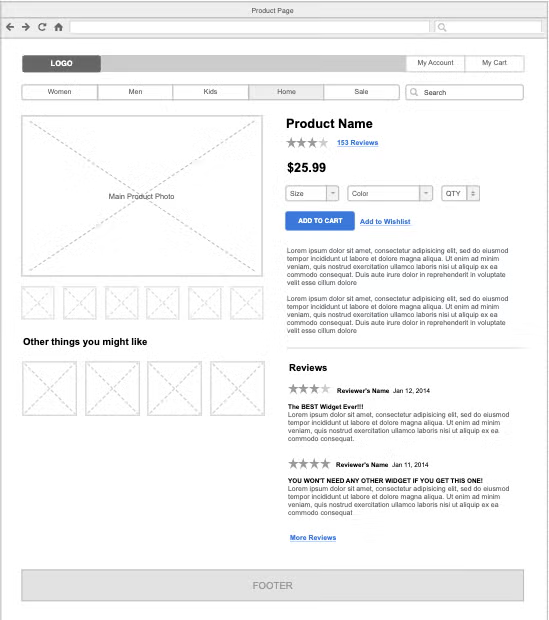
Product Page Wireframe Example
This wireframe mimics what you'd see on a typical e-commerce or retail site. You can use it to visualize what a product would look like for a user who's browsing your site.

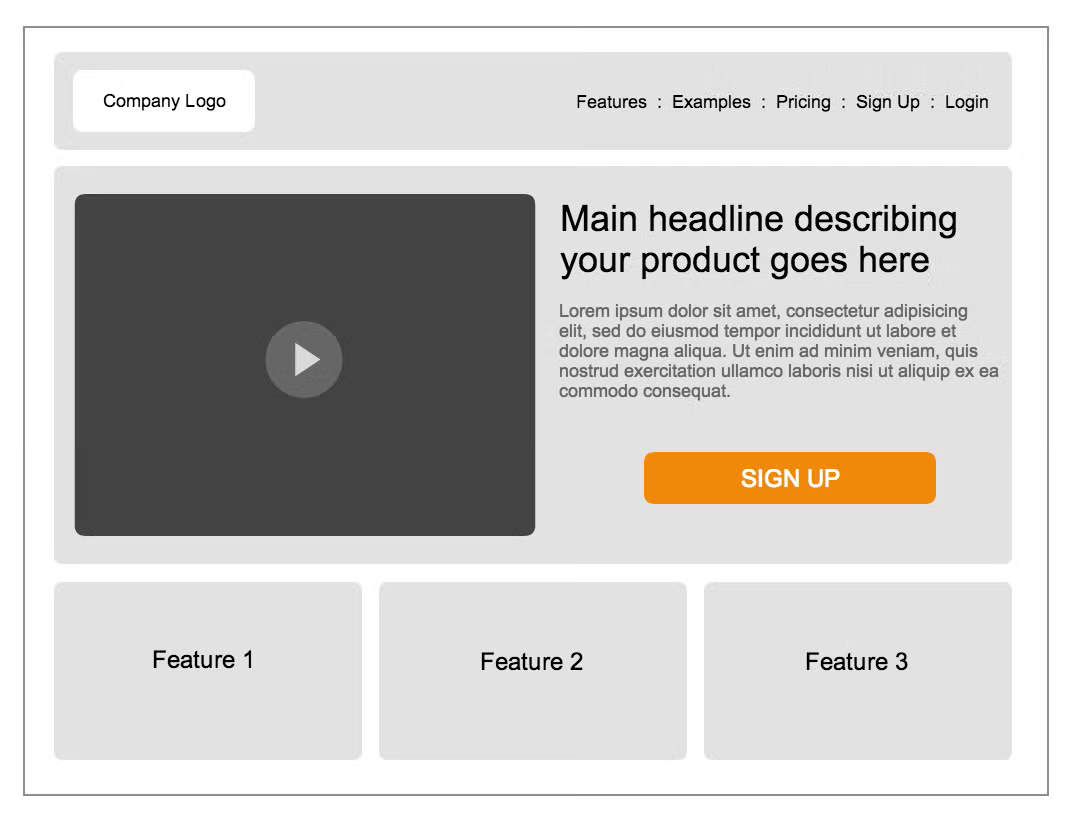
Homepage Wireframe Example
Here's a template and example of a typical homepage. Rearrange content as needed and use this template to consider information hierarchy on your homepage — what information is most important and what information can get less space on the page.

Video Tutorial: How to Make a Wireframe
How to Create a Wireframe Diagram
Step 1: Start with a Wireframe Template in Gliffy
Select "New" from the File menu, then select "Wireframe" from the types of diagrams you can start with. Alternatively, you can click "More Shapes" at the bottom of the shape library in the lower left, then ticking the "Website and UI" checkbox. With these, you'll have the shapes and templates you need to make a wireframe.
If you're creating a wireframe for a mobile page, you'll also want to add shapes for iPhone and/or Android, which can also be found by clicking "More Shapes."
Step 2: Put the Device Shape on its Own Layer
Your next step will be to drag the appropriate container shape onto your canvas, whether that's a desktop browser window shape or a mobile device shape. Within the confines of that shape, you can then drag and drop in the components of your page—menus, images, videos, interactive elements, copy (using the text tool), or anything else. Putting this base for your wireframe on its own layer makes it easy to build your ideas on top of it.
Step 3: Add Shapes to Represent Elements of Your Website
Just drag and drop shapes onto the layer to represent different parts of your page design. You can change the line weights, colors, and text sizes, but think of your wireframe as a general layout — not your moment to start considering a color palette. Use creating a wireframe as your chance to consider factors like information hierarchy and site structure.
It's a good idea to add these shapes on a separate layer from your base, so that you can move them around while leaving everything else in place.
Step 4: Add Images or Logos to Finish Your Wireframe
We build hundreds of standardized shapes into Gliffy, but you can also add your own to complete your wireframe. Simply drag and drop files from your computer onto the canvas, or read up on our tutorial for how to Make a Diagram with Custom Logos, Images, and Shapes in Gliffy.
Back to topMake a Wireframe Online with Gliffy
It's as easy as that. Wireframes will help you design better programs or apps, and Gliffy will help you share those ideas in a snap.