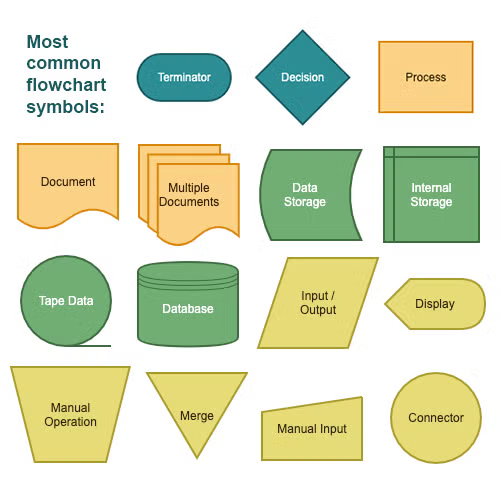
4 Basic Flowchart Symbols for Creating a Flowchart
Whether you're trying to read a flowchart or create a flowchart, a diagram of the steps in a process in sequential order, knowing the most common flowchart symbols and conventions is going to make it a lot easier.
Here, we've got the four flowchart symbols you've got to know, plus a rundown on some more intermediate process symbols if you're looking for extra credit.
1. The Oval
An End or Beginning While Creating a Flowchart

The oval, or terminator, is used to represent the start and end of a process. Use the Gliffy flowchart tool to drag and drop one of these bad boys and you've got yourself the beginning of a flowchart. Remember to use the same symbol again to show that your flowchart is complete.
2. The Rectangle
A Step in the Flowcharting Process

The rectangle is your go-to symbol once you've started flowcharting. It represents any step in the process you’re diagramming and is the workhorse of the flowchart diagram. Use rectangles to capture process steps like basic tasks or actions in your process.
3. The Arrow
Indicate Directional Flow

The arrow is used to guide the viewer along their flowcharting path. And while there are many different types of arrow tips to choose from, we recommend sticking with one or two for your entire flowchart. This keeps your diagram looking clean, but also allows you to emphasize certain steps in your process.
4. The Diamond
Indicate a Decision

The diamond symbolizes that a decision is required to move forward. This could be a binary, this-or-that choice or a more complex decision with multiple choices. Make sure that you capture each possible choice within your diagram.
With those four basic symbols, you likely have everything you need to get started on your own flowchart! Give creating a flowchart a try with a free trial of Gliffy, check out our blog on How to Make a Flowchart, or read on for more info on intermediate flowcharting symbols.
Back to topIntermediate & Advanced Flowchart Symbols
As you know, flowcharts are made up of a sequence of actions, data, services, and/or materials. They illustrate where data is being input and output, where information is being stored, what decisions need to be made, and which people need to be involved. In addition the basic flowchart conventions, rules, and symbols, these intermediate flowchart symbols will help you describe your process with even more detail.
Document Symbols

Single and multiple document icons show that there are additional points of reference involved in your flowchart. You might use these to indicate items like “create an invoice” or “review testing paperwork.”
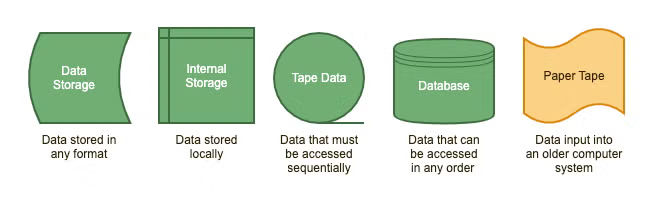
Data Symbols

Data symbols clarify where the data your flowchart references is being stored. (You probably won’t use the paper tape symbol, but it definitely came in handy back in the day.)
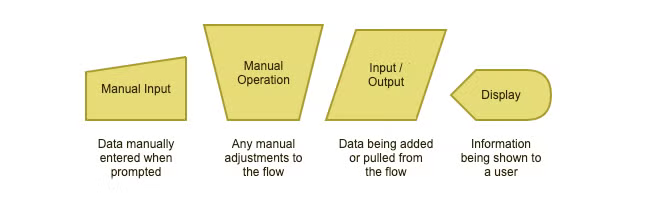
Input & Output Symbols

Input and output symbols show where and how data is coming in and out throughout your process.
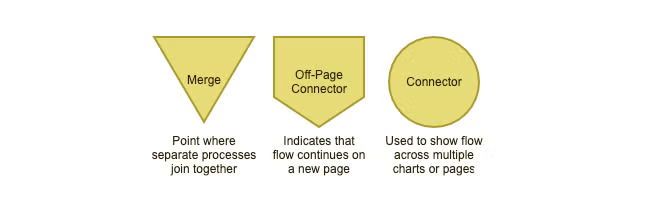
Merging & Connecting Symbols

Agreed-upon merging and connector symbols make it easier to connect flowcharts that span multiple pages.
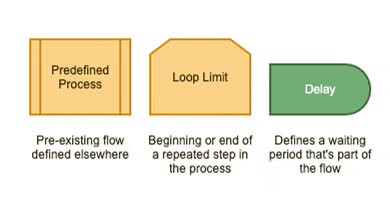
Additional Useful Flowchart Symbols

The above are a few additional symbols that prove your flowcharting prowess when put to good use.
Other Notation Types
While all the above are examples of generic flowchart shapes, you may be using a different type of modeling notation that includes more specific use cases — and more specific shapes to match. Check out these additional resources for other flowchart formats or types of flowcharts:
Back to topUse Gliffy for Flowchart Creation
You’ve got the building blocks to make an awesome flowchart, so get started!
P.S. We threw together a little cheat sheet-slash-key of flowchart symbols you can use to keep drawing. And, here's some recommended reading if you want to learn more before creating a flowchart:
- How to Create a Flowchart
- What is a Flowchart? Your Guide to the Most Common Types of Flowcharts
- Flowchart Examples & Free Flowchart Templates