Flowcharts are diagrams that show a process using a clear set of symbols and arrows. They’re easy to create and can help teams quickly understand a new process. Whether you’re trying to show the steps that go into making a product or help your teammates make decisions, flowcharting can be the easiest way to explain them.
To learn more about how to make a flowchart, read on or jump ahead to one of the following sections:
To get started with creating a flowchart, sign up for a free trial of Gliffy.
Back to topHow to Make a Flowchart: Universal Steps
Whether you’re drawing on a whiteboard or making a flowchart online, there are a three main flowchart creation steps to take into consideration — plus some flowchart best practices, of course.
- Lay out each step of your process with a shape.
- Connect the shapes with lines that show how those steps flow.
- Organize and emphasize key steps by adding color or design elements.
To make a quick case for creating a flowchart with an online flowchart maker like Gliffy, step three gets really tricky when you’re drawing each shape by hand. Being able to edit and update your flowchart or reorganize it to neatly fit on one page is a huge plus, and you’d burn a lot of eraser rubber trying to sketch and erase your flowchart as you go.
Back to topVideo Flowchart Tutorial: Creating a Flowchart with Gliffy
How to Create a Flowchart with Gliffy
Step 1: Add Shapes that Capture the Process
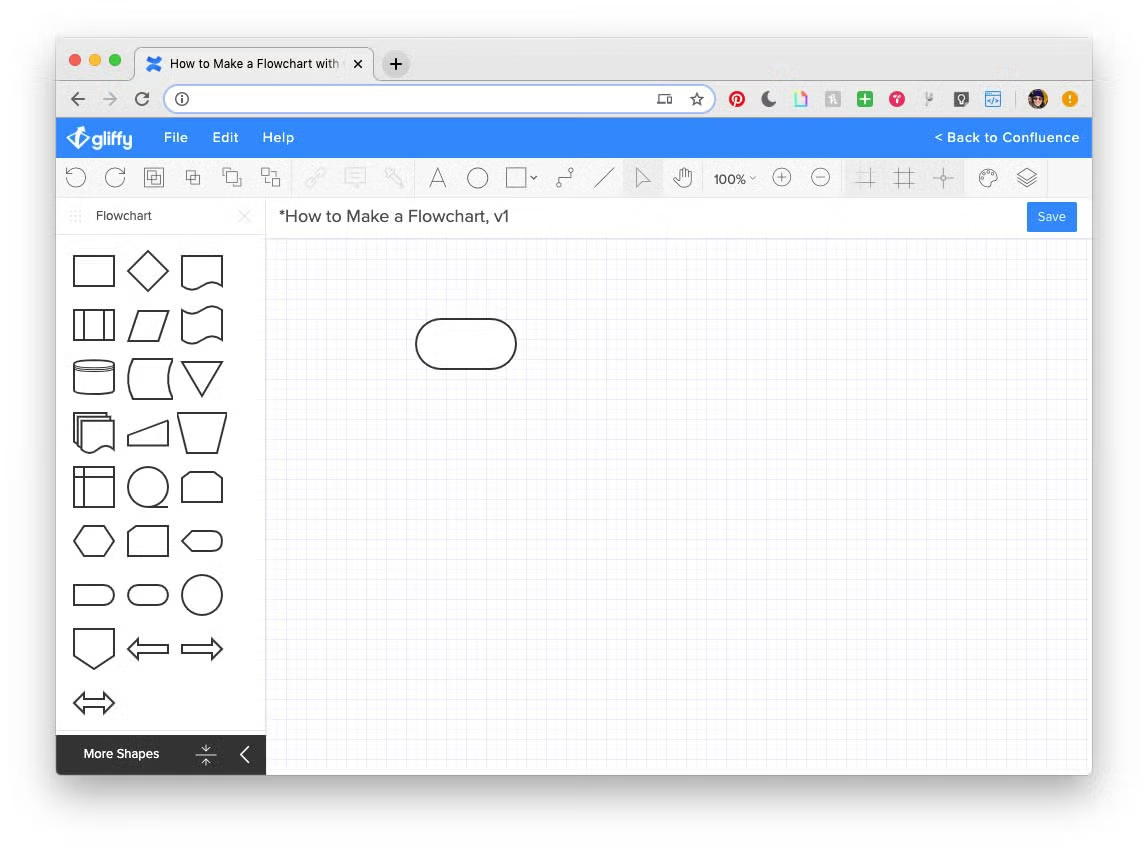
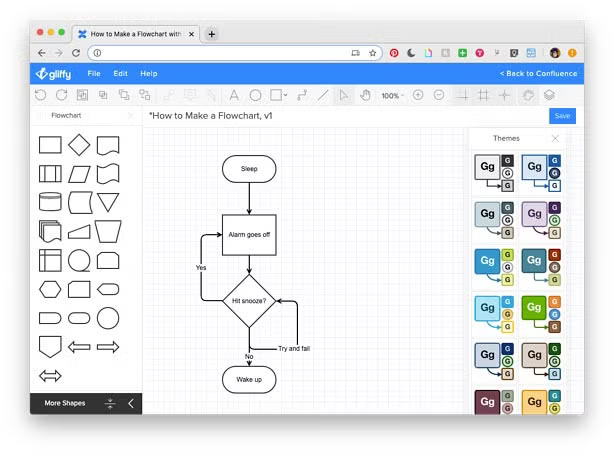
To create a flowchart with Gliffy's flowchart maker, create a new Confluence diagram and scroll to the flowchart section of the shape library. From here, drag a ‘terminator’ oval shape to the top of your canvas. For this flowcharting tutorial, we’ll diagram a typical morning routine.

With this shape selected, simply type to label it. We’ll call this one “Sleep.”
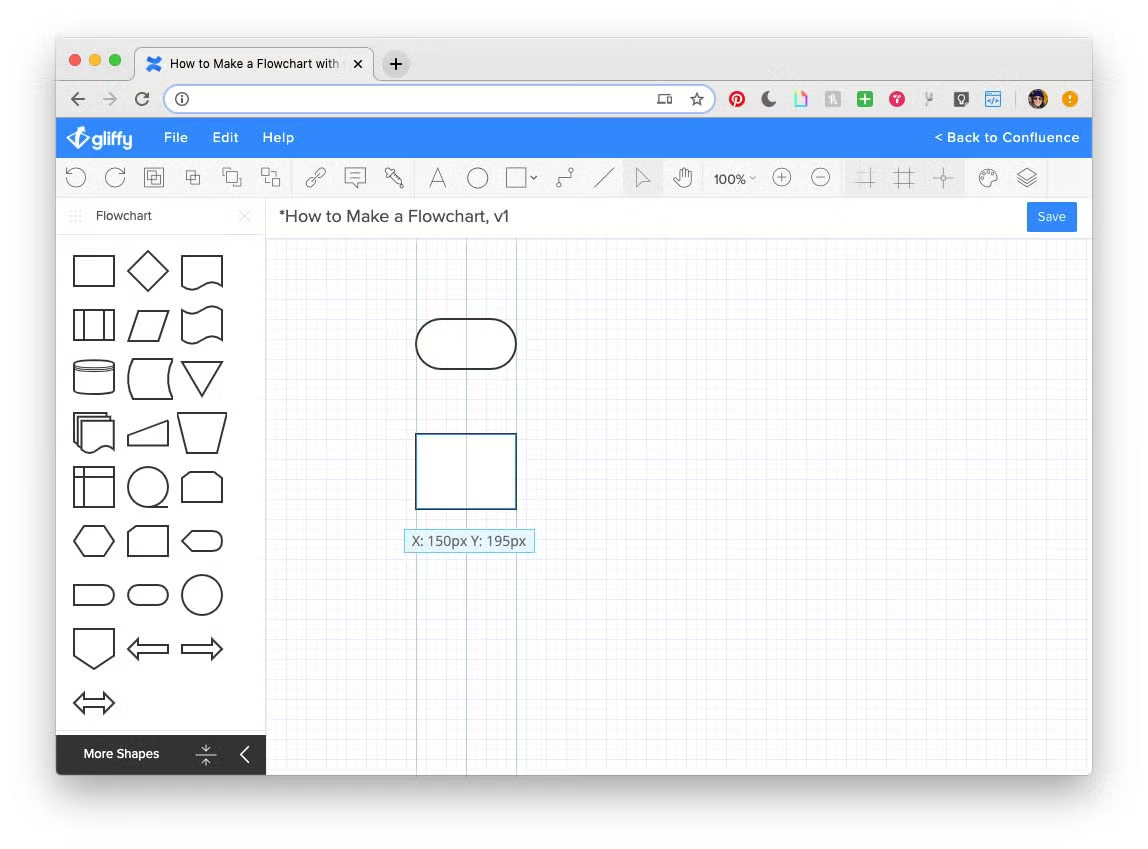
Next, drag a rectangle onto your canvas and label that shape “Alarm goes off”. Rectangles represent process steps that do not require a decision. For the full rundown on all these shapes and what they mean, read our guide to flowchart symbols.

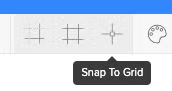
To line these two shapes up precisely, make sure you turn on Drawing Guides and Snap to Grid, both found in the toolbar. Drawing guides will appear as faint green lines and help you create a flowchart that looks professional and organized.

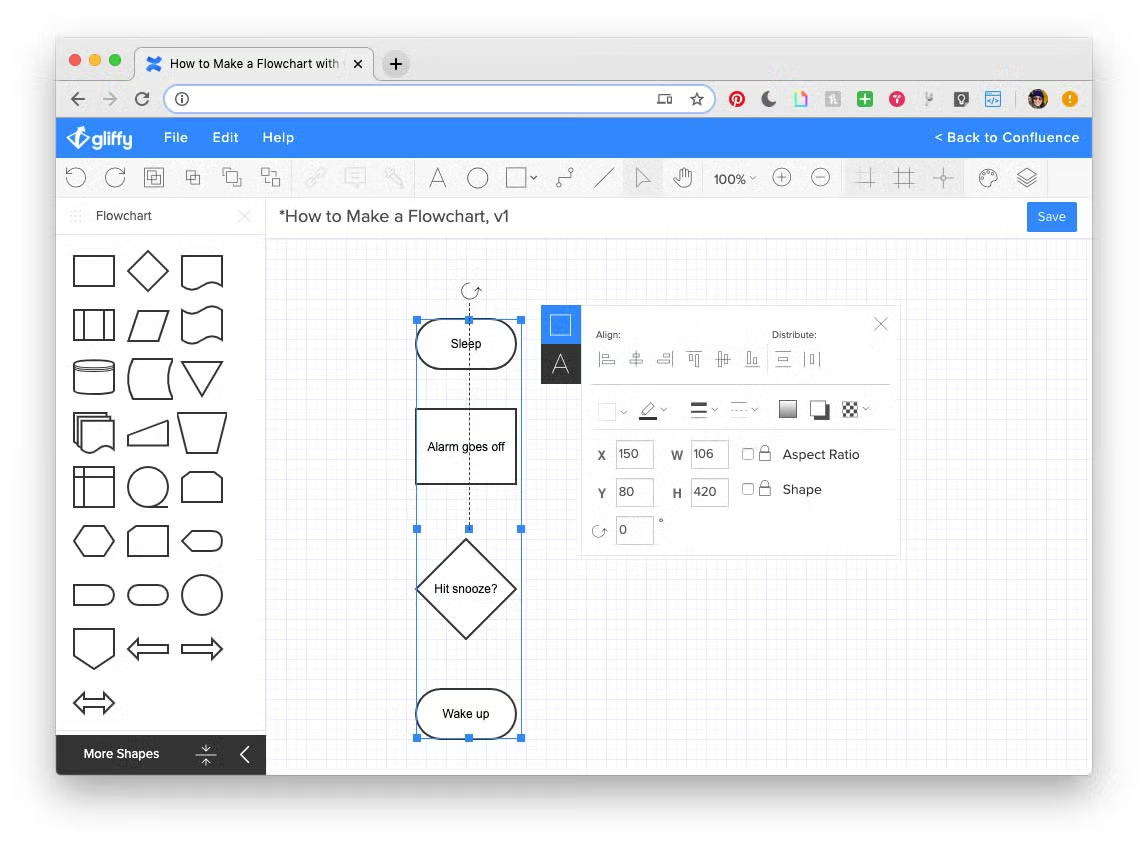
Now drag in a diamond shape. Diamonds represent process steps that require a decision. Label this one “Hit snooze?” and finally drag in another terminator, which you can label “Wake up.”
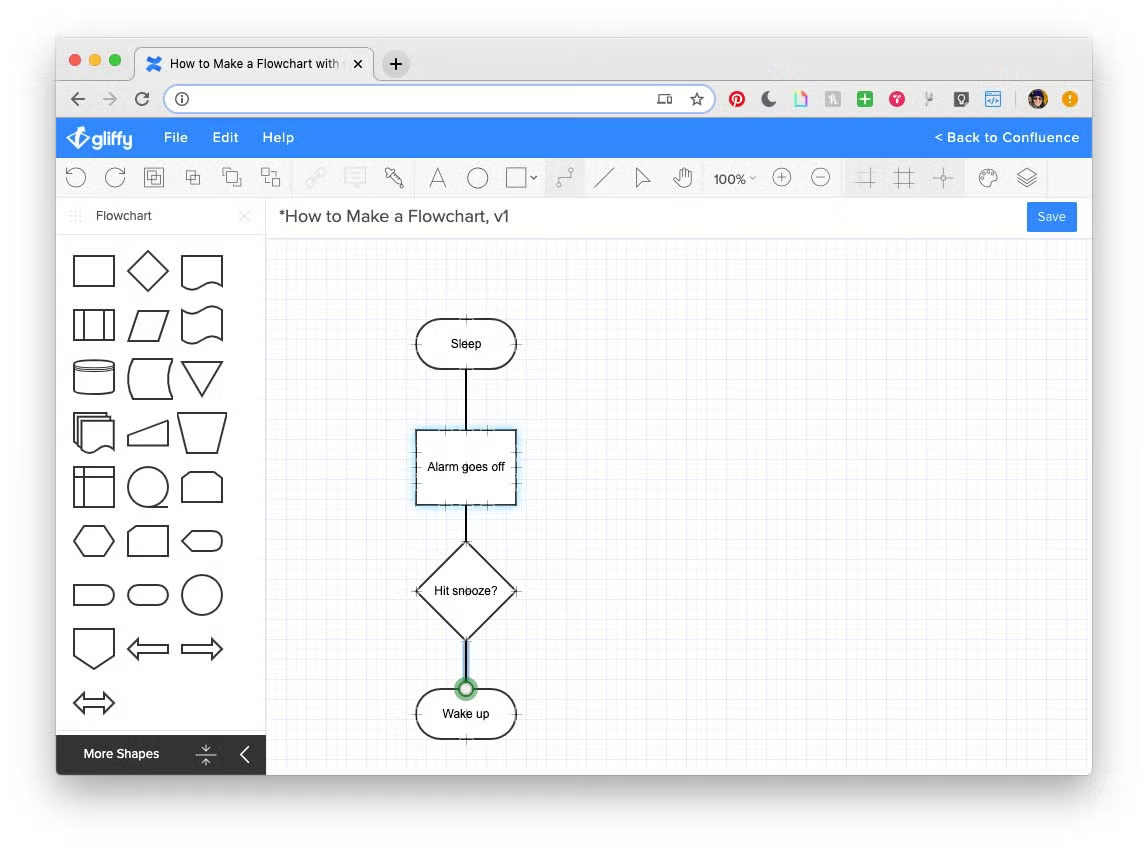
All four shapes should now be in a column, as pictured below.

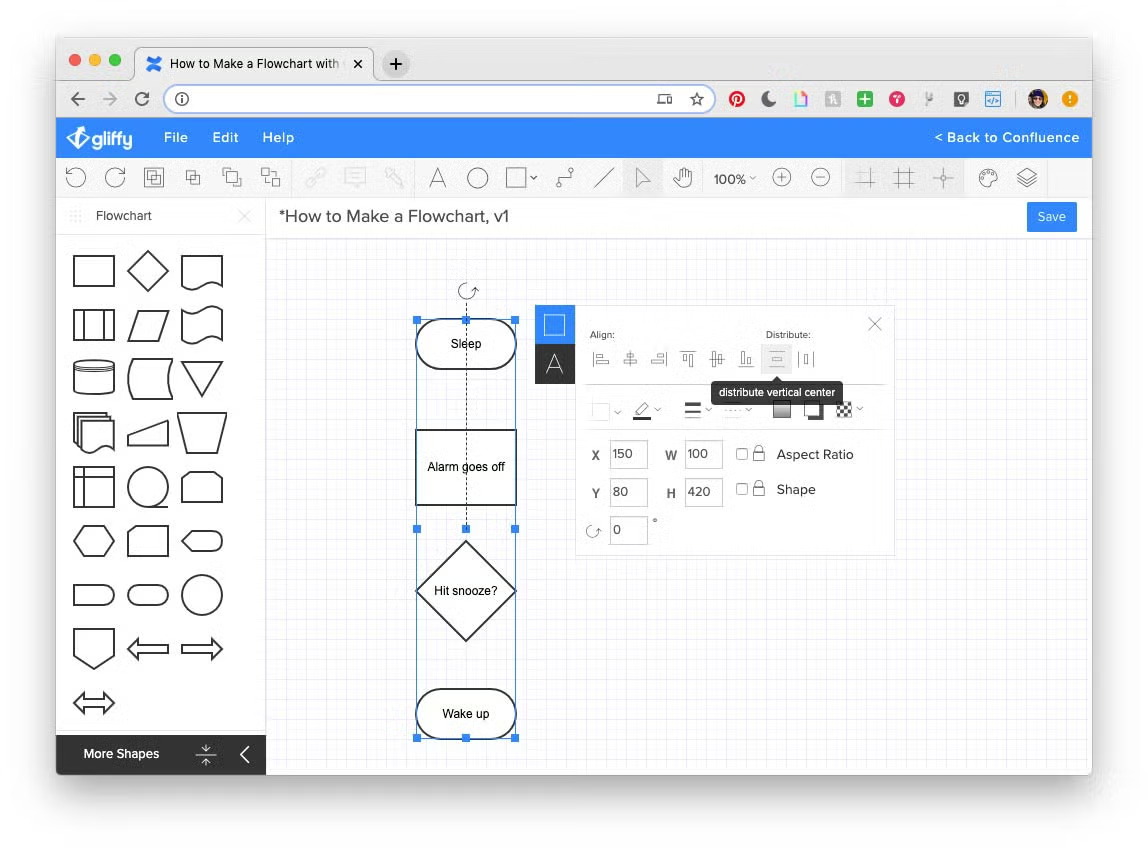
To have Gliffy space these four shapes out evenly, select them all with your mouse and click Edit Group Properties. Among the preferences you can set in this window, you’ll see “distribute vertical center.” Click this. That should create even spacing so that there’s nothing distracting in your diagram.

Step 2: Connect Shapes to Show the Process
Now, for your flowchart to truly flow, you need to indicate sequence. Arrows are key.
Select the connector tool from the toolbar and hover your mouse over the bottom edge of your top terminator. A green dot will appear. This dot indicates that the connector you’re about to draw will be locked to that shape. Connect each of the four shapes by drawing from top to bottom.

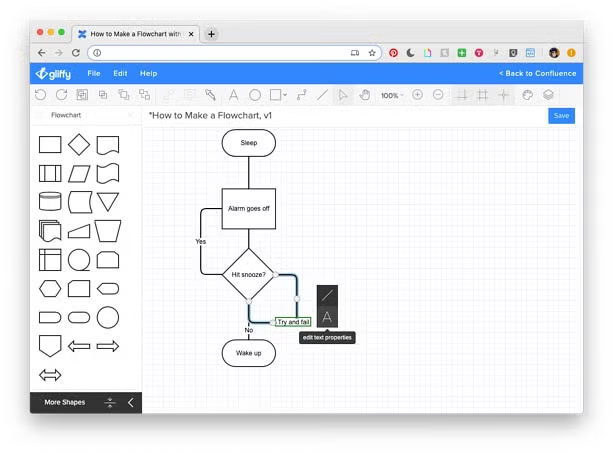
Now, add the multiple option paths required by the diamond shape. These need to be labeled, too — just select the connector and type. Try it by labeling the one you’ve already drawn with “No.”
Draw another connector from the diamond’s bottom to the left side of the rectangle above it. Label this one “Yes.” A third connector should extend from the same bottom point to the diamond’s own right corner. This one gets labeled “Try and fail.”
You can shift where along a connector the label falls by selecting the connector and using your mouse to move the green text box that surrounds each label.

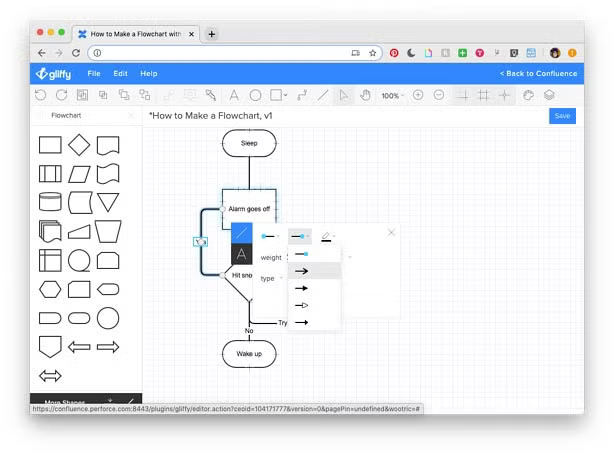
To add arrowheads to your connectors, select them all, open Edit Group Properties, and switch to the line properties tab. From here, change the arrow end option from no arrowhead to the arrowhead style you prefer.

Step 3: Clean Up and Organize Your Diagram
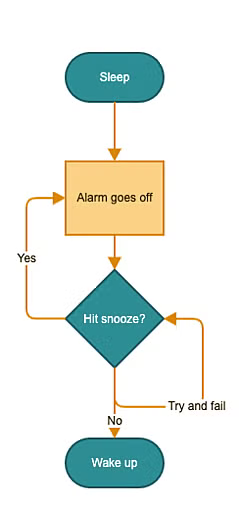
Apply one of Gliffy’s diagram themes to finish. Hover your mouse over any theme option to see how your flowchart would look with that theme applied and simply click to apply the change.

And that’s how to make a flowchart with Gliffy. You can export or publish your flowchart or invite others to collaborate with you on further drafts through the built-in functionality of Gliffy’s online flowchart maker.
 Back to top
Back to top
5 Best Practices for Better Flowcharting
As you start drawing and diagramming, consider these best practices to make your flowchart creation great from the first drag and drop.
Use Consistent Design
Because flowcharts are comprised of many visual elements, consistency within these elements makes flowcharts easier and nicer to look at. Be sure to keep symbols, colors, sizes, font types, and arrow tips as uniform as possible. Your eyes will thank you.
Leave Enough Room
Balance giving your symbols space to breathe and the need to keep your diagram tight and cohesive. Consistent spacing will go a long way.
Don’t Include Every Detail
Another way to keep your diagrams clean and simple: keep the information clean and simple. Consider what information will make your flowchart as useful as possible, but also trim out anything extra.
Proof Your Work
Make sure arrows clearly guide the viewer through the process you’ve drawn and give your chart a once-over for typos.
Get a Second Opinion
Even though your diagram may make perfect sense to you, it may not be clear to someone else. Having a teammate review your work will help you perfect it.
Make a Flowchart With Gliffy's Flowchart Maker
There you have it: everything you need to create a professional, easy-to-read flowchart with Gliffy’s diagramming software. Give flowcharting a try with a free trial:
Curious about flowcharts and eager to learn more? Check out our guide to what a flowchart is used for or explore a few different flowchart examples.