Flowcharts are one of the most versatile diagram types, whether you’re documenting a complex business process, helping software engineers envision data flow, or even taking a “Which movie should you watch?” quiz.
In the following article, we have six common types of flowcharts explained and illustrated with a flowcharting example. Just click on that example to launch Gliffy and get started making your own flowchart. Plus, these template flowcharts and flowchart examples are just the beginning — Gliffy has plenty to help you get started. Jump ahead to the section that you find most helpful or read on to review all our template flowcharts and examples:
Table of Contents
- Process Flowchart Template & Process Map Example
- Swimlane Diagram Example & Swimlane Template
- Workflow Diagram Example & Workflow Diagram Template
- Impact Maps Template & Impact Mapping Example
- Context Diagram Example & Data Flow Diagramming
- Freeform Flowchart Examples & Flowchart Templates
- Get Started with a Gliffy Flowchart Template
Want to jump in right away? Start a free trial of Gliffy for Confluence to get started with over 200 flowchart templates.
Back to topProcess Flowchart Template & Process Map Example
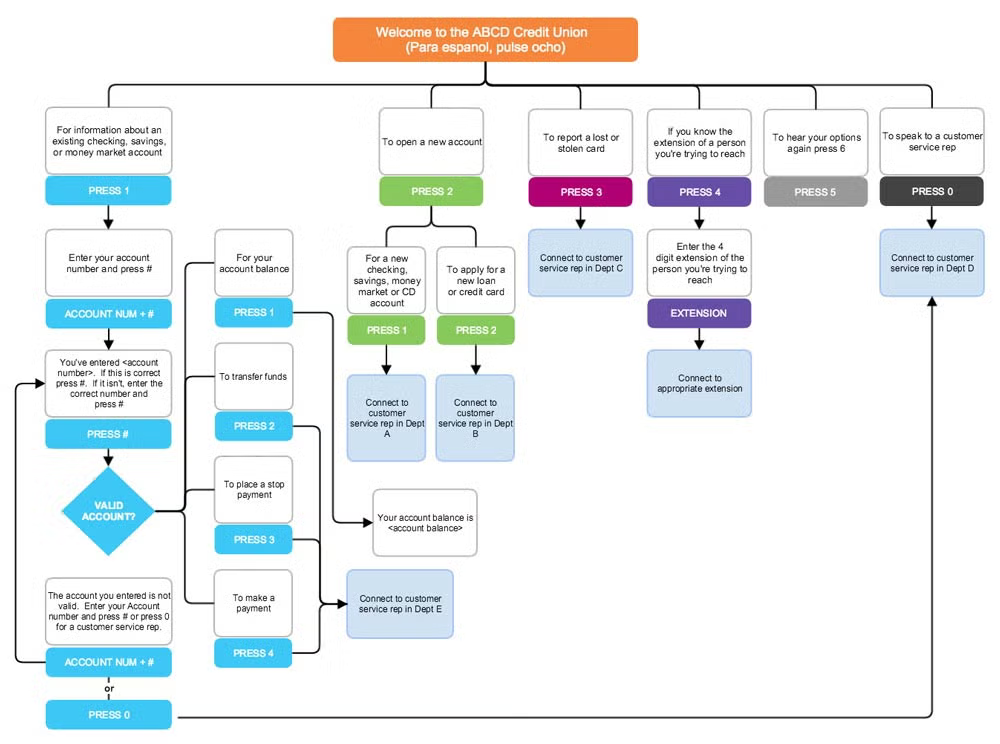
Process charts, also called process maps, visually describe workflows and other complex processes. Describing a process might include the tasks that need to be completed, the materials and information that need to be delivered, and the decisions that need to be made.
Process mapping can help with troubleshooting a common problem, provide a step-by-step walkthrough for a project, or help teams ensure they're working efficiently.
This process chart example is a phone tree. See how each option in the process leads to its own chain of actions and decisions? Imagine what this process would look like as a text-only word doc. Messy and, more importantly, hard to use.
As a reminder, just click on this example to launch Gliffy and use it as your own process map template.

Back to top
Swimlane Diagram Example & Swimlane Template
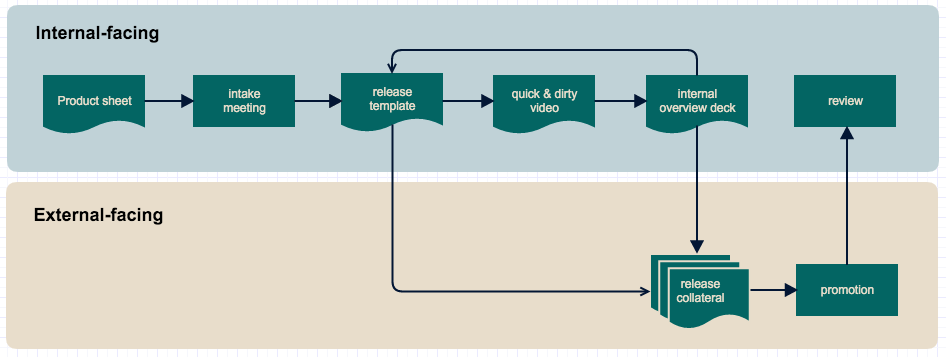
Swimlane diagrams show how interdependent procedures unfold in parallel, presenting a collection of distinct but linked processes. A swimlane diagram mimics a lap pool by dividing each type of action or operator into each lane.
In a swimlane diagram, each lane contains flowchart elements arranged in sequence. Arrows connect these elements, with arrows that cross lanes representing places in the process when responsibility transfers back and forth between categories or departments. This allows the diagram to show how multiple processes across different areas of a business or different action types come together to form a holistic process.
In the swimlane diagram example below, the lanes divide the internal processes that take place “behind the scenes” of a product launch from the actions that are seen by that product’s consumers. You can use this swimlane chart as a template by simply clicking on it.

Back to top
Workflow Diagram Example & Workflow Diagram Template
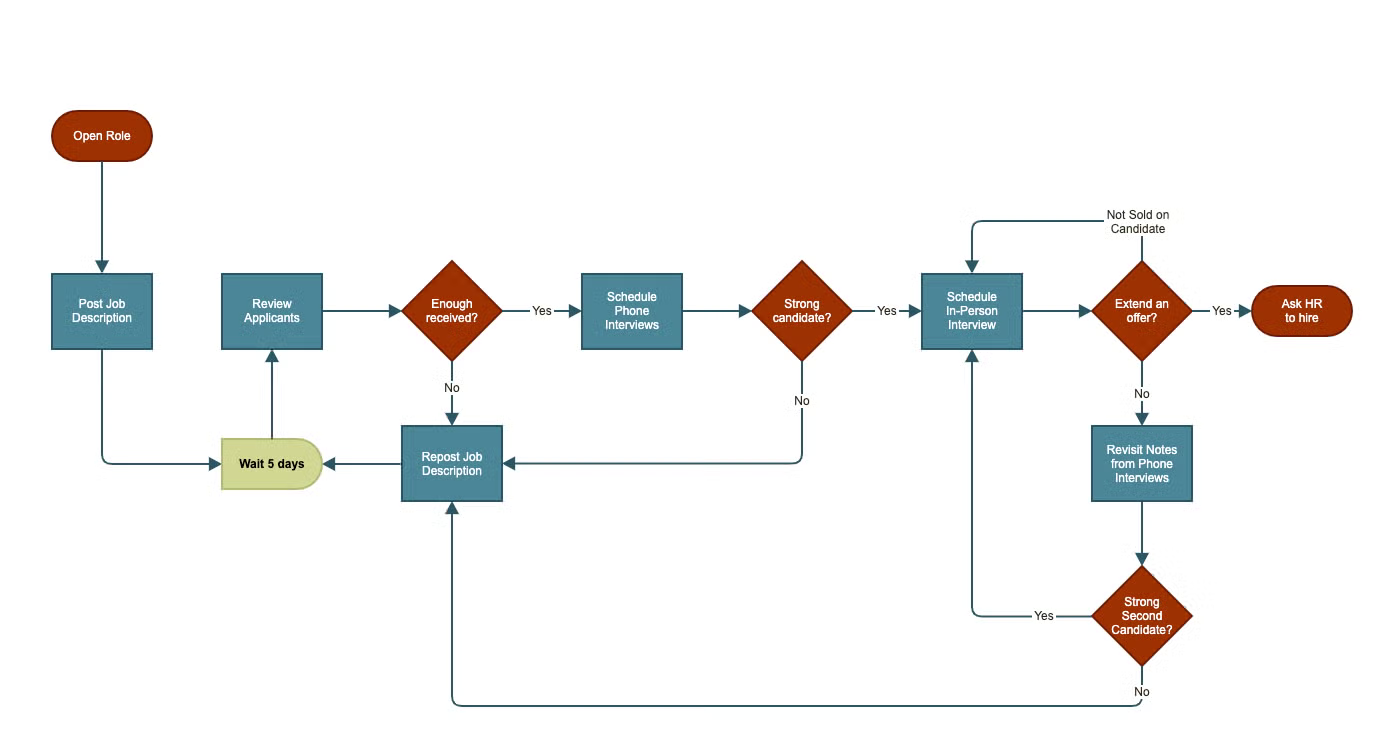
As its name may imply, a workflow diagram is a type of flowchart that specifically helps businesses direct workflows. These diagrams visually lay out the steps associated with a project so that otherwise complex processes are broken down into clear, easy-to-follow steps.
Most workflow diagrams include traditional flowchart symbols or icons. They may also include annotations of specifics for that project, such as how long that action should take or what resources are required to move forward.

Back to top
Impact Maps Template & Impact Mapping Example
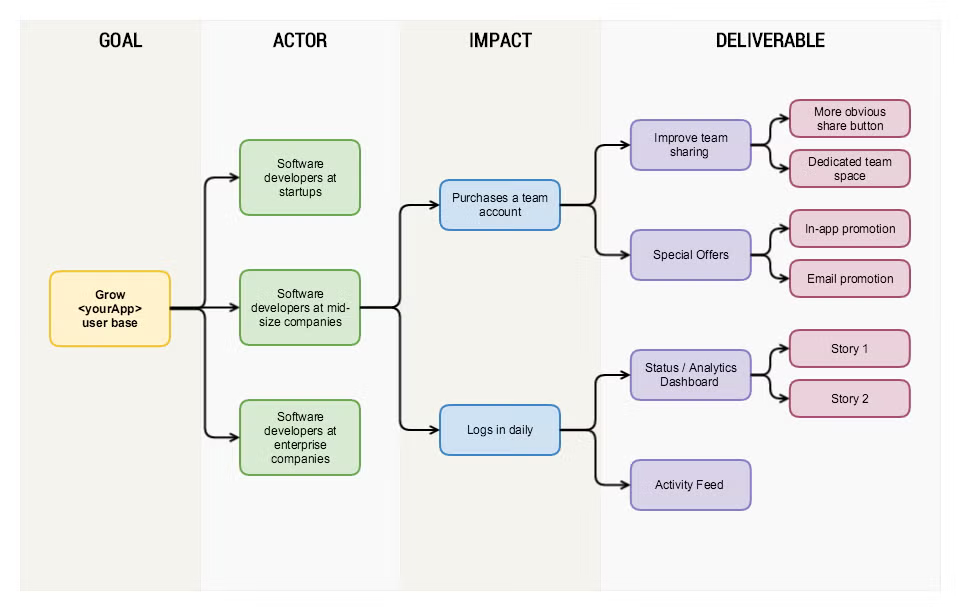
Impact maps are a specialized type of flowchart that illustrate the connections between specific deliverables and business goals. Each impact map starts with a goal, then flows across channels such as “actor,” “impact,” and “deliverable,” as shown in our impact map example below. These columns each contain information describing the tactics that will help achieve your beginning goal.
In the impact map template and example below, we see how a goal like “grow your userbase” is relevant to different actors, what actions those actors can take, and what deliverables can trigger those actions.
Read from left to right, this impact map example explains what tactics will help accomplish the overall goal, like creating a clear button to improve user sharing. Read from right to left, it can align the workers of an organization on how their deliverables serve the overall goal.
To try making your own, just give this impact map example a click and it’ll open as a diagram template in Gliffy.

Back to top
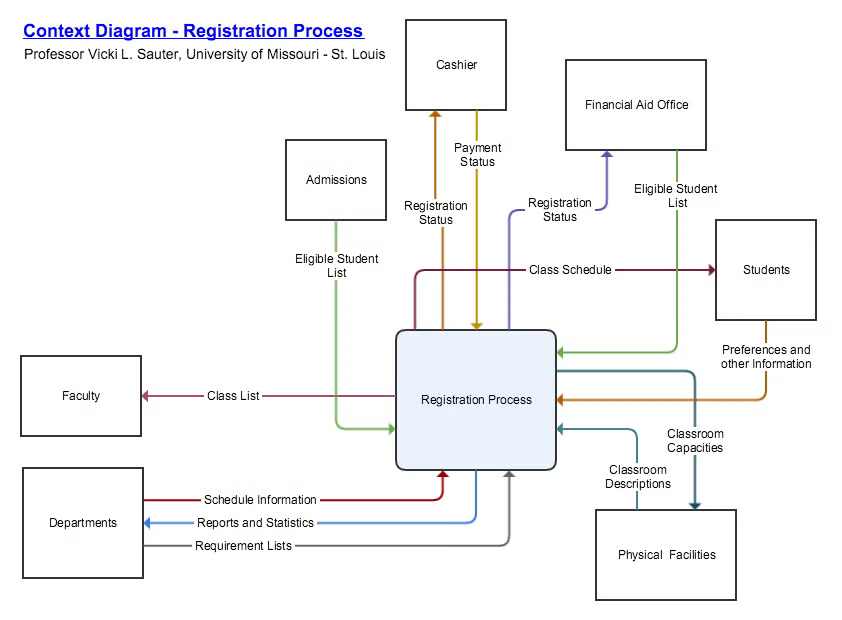
Context Diagram Example & Data Flow Diagramming
Context diagrams and other data flow diagrams show how data moves through an information system using the flowchart format. They’re primarily used as system design and analysis tools, but they can be used to illustrate a wide range of processes.
In the context diagram below, we see how information shared during a university student registration process is then shared with departments across the university. That process creates a schedule output for the students, provides faculty members with class lists, and assigns classrooms to each course. Meanwhile, that process receives information about which students are eligible to take courses using inputs from the department’s requirements lists, the financial aid offices, and the admissions offices.
Unlike other flowcharts, context diagrams and data flow diagrams don’t indicate a sequence of events, but simply the exchange of information and the directions of that exchange. You can learn more about data flow diagrams in our blog, What is a Data Flow Diagram?

Back to top
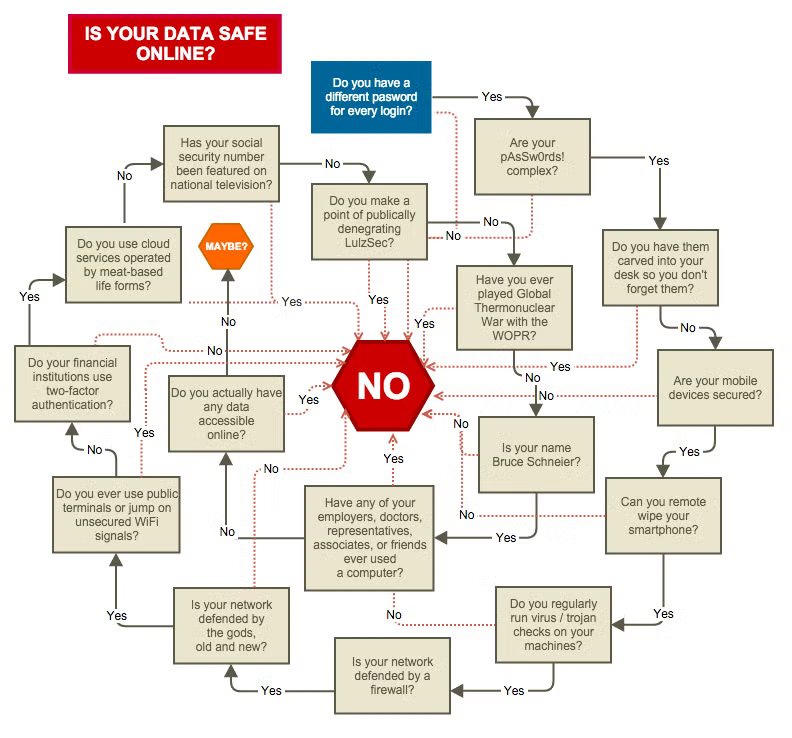
Freeform Flowchart Examples & Flowchart Templates
There are rules for how to make a flowchart, from agreed upon definitions of flowchart symbols to different types of styles and formats. But, as they say, rules are made to be broken. One of the best things about flow diagrams is their flexibility.
If the information you want to share lends itself to an unconventional flowchart design, that’s okay! Maybe you want to experiment with a creative flowchart or diagram the complex “plot” of your next choose-your-own-adventure novel. We’re not here to judge.
The example below is one of the less-structured flowchart examples we’ve created. Open it in Gliffy with a quick little click to use it as a diagram template for your own masterpiece.

Back to top
Get Started with a Gliffy Flowchart Template
All the flowchart examples above can be used as Gliffy templates, but you’re more than welcome to start with a blank canvas, too! Dive into the tool to make a flowchart of your own. There’s no right or wrong way to flowchart — but we do recommend that you give Gliffy a try.